QGridLayout(グリッドレイアウト)の使い方
レイアウトにはボックスレイアウトのほかにグリッドレイアウト(QGridLayout)があります。これはGUI部品を列(row)と行(column)を持った1つの表の中に収めるというレイアウト方式です。
1つの表中にまとめることができるのでボックスレイアウトより効率よく配置ができます。
では実際にグリッドを使ったプログラムを作ります。以下のMainWin.cppを見てください。
MainWin.cpp#include "MainWin_H.h" MainWin::MainWin() { setWindowTitle("grid_layout"); QLabel* label0_0 = new QLabel("(0, 0)"); QLabel* label1_0 = new QLabel("(1, 0)"); QLabel* label1_1 = new QLabel("(1, 1)"); QLabel* label0_2 = new QLabel("(0, 2)"); QGridLayout* gridLayout = new QGridLayout; gridLayout->addWidget(label0_0, 0, 0, Qt::AlignLeft); //列(row)、行(column)の順番で位置を指定する。 gridLayout->addWidget(label1_0, 1, 0, Qt::AlignLeft); gridLayout->addWidget(label1_1, 1, 1, Qt::AlignLeft); gridLayout->addWidget(label0_2, 0, 2, Qt::AlignLeft); gridLayout->setContentsMargins(20, 10, 20, 10); //グリッド(表)の周りの隙間の大きさを設定 gridLayout->setSpacing(5); //GUI部品間の間隔を設定 setLayout(gridLayout); show(); }
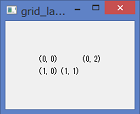
このプログラムを実行すると以下のようなウインドウが表示されます。

見てわかる通り、それぞれのラベルに書いてある座標がグリッドの(列、行)に対応しています。このレイアウトもsetLayoutをメンバに持っているので、複数のレイアウトを追加して複数のGUI部品をまとまった機能ごとに表に分けるといったことも可能です。
ではここで登場したQGridLayoutのメンバ関数の説明をします。
以上、グリッドレイアウトの使い方でした。では、また!
関連項目
© Kaz