リストビューのアイテムのレイアウト
QListViewクラスなどを使ってリストを作るときにアイテムに区切り線をつけたりテキストカラーを変えたりなどアイテムをカスタマイズしたいときはCSSを使うのが一番楽な方法です。
例えばリストのアイテムの背景色を灰色、そしてアイテムの左右に区切り線をつけたいなら次のようなコードで実現できます。
QStringList items;
items << "Item1" << "Item2" << "Item3" << "Item4" << "Item5";
//リストのアイテム
ui->list->addItems(items);
//QStringListからアイテムを追加
ui->list->setStyleSheet(
"QListWidget::item{border-right: 1px solid gray;"
"padding-right: 0.5em; padding-left: 0.5em;}"
"QListWidget::item:selected{color: #101010; font-weight: bold;"
"background: #E0E0E0}"
);
setStyleSheet関数を使うことでウィジェットに対してCSSを適用できます。背景色を変えたりボーダーをつけたりなどのレイアウトに加え、この例にもあるようにselected:などのような疑似要素なども使用可能です。
この例でCSSでスタイルを適用する前のリストビューは次のようなレイアウトをしていました。

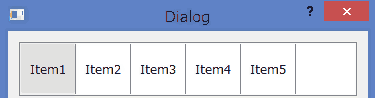
アイテムの境界が分かりずらく、間隔も狭いので見にくかったものがCSSを適用することで次のように見やすくなります。

ウジェットにCSSを適用する方法についてより詳しく知りたい場合はQT Style Sheet Examplesに実例が載っているので参考になると思います。
関連項目
© Kaz