スクロールバーのカスタマイズ
スクロールバー(QScrollBar)などのウィジェットはスタイルシートを使えば簡単にカスタマイズできます。
例えばテキストエディターについているスクロールバーをカスタマイズするには次のようなスタイルを適用します。
QPlainTextEdit edit;
edit.verticalScrollBar()->setStyleSheet(
"QScrollBar{background: cyan;}QScrollBar::handle{"
"min-height: 30px;"
"background: blue;"
"}"
);
edit.show();
setStyleSheet関数内に渡している文字列がQScrollBarに適用されるスタイルシートです。
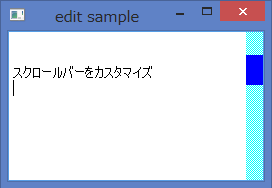
この例ではテキストエディットの垂直方向のスクロールバーにだけスタイルを適用しているので全体の見た目は次のようになります。

スクロールバー全体の背景は水色で、ハンドル部分(つまみ)が青色にカスタマイズしました。
もしもっとスクロールバーのカスタマイズについて知りたければ「Qt Style Sheets Example」が参考になります。
以上、CSSを使ったスクロールバーのカスタマイズでした。では、また!
© Kaz