ウィジェットのサイズ調整
QWidgetの画面上での広がりかたを調節したい場合はQSizePolicyを使います。
QSizePolicyの値
QSizePolicyではウィジェットの広がりかたとしてPolicyが定義されています。
その値は次のように定義されています。
| 定数名 | 説明 |
|---|---|
| QSizePolicy::Fixed | サイズ固定 |
| QSizePolicy::Minimum | 最小サイズ以下には小さくならない。 |
| QSizePolicy::Maximum | 最大サイズ以上には大きくならない |
| QSizePolicy::Preferred | sizeHint()以内でウィジェットを拡大可能 |
| QSizePolicy::Expanding | 可能な限りウィジェットを大きく表示する。setWidgetResizableがtrueになっているのが必要 |
| QSizePolicy::MinimumExpanding | sizeHint()を最小にしてウィジェットを拡大する |
| QSizePolicy::Ignored | 表示されない |
使い方
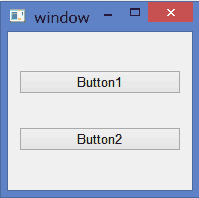
例えば次のようなボタン2つが設置していあるようなレイアウトを持つウィジェットを作りました。
QWidget widget; QVBoxLayout layout; QPushButton * button1 = new QPushButton("Button1"); QPushButton * button2 = new QPushButton("Button2"); layout.addWidget(button1); layout.addWidget(button2); widget.setLayout(&layout); widget.show();
このままで表示すると次の画像のように2つのボタンが等間隔で並んだウィジェットが表示されます。

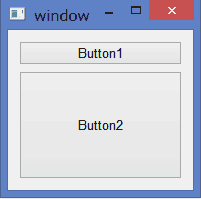
ここで2つめのボタンだけ画面いっぱいに表示したい場合は
button2->setSizePolicy( QSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding));
このようなQSizePolicyを2つめのボタンに設定します。
見た目はこんな感じになります。

ちなみにQWidgetのsetVisibleはウィジェットを表示するかしないかだけを指定するだけで、レイアウトには影響しないので注意です。
以上、QSizePolicyを使ったウィジェットの見え方の調整方法でした。
では、また!
© Kaz