カスタムウィジェットのQtDesignerからの参照方法
QtDesignerを使うとウィジェットをレイアウト画面に貼り付けできて直感的にレイアウトできます。
ただ、ウジェットボックスから貼り付けできるウィジェットはあらかじめ決まっていてカスタムウィジェットは直接貼り付けできないようになっています。
例えば次のようなカスタムウィジェットを作ったとします。
#ifndef MYLABEL_H #define MYLABEL_H #include <QLabel> class MyLabel : public QLabel { public: MyLabel(QWidget * parent = 0) : QLabel(parent) { setStyleSheet( "QWidget{" " background: cyan;" "}" ); } }; #endif // MYLABEL_H
あまり実用性がないですが、背景色を水色にしたラベルを作りました。
これをデザイナー画面に設置するには初めにカスタムウィジェットの継承元ウィジェット(ここではQLabel)を画面に貼り付けます。
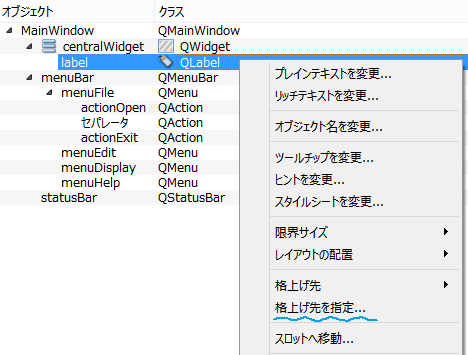
そしてオブジェクトの一覧画面から次のように「格上げ先を指定」メニューを選択します。

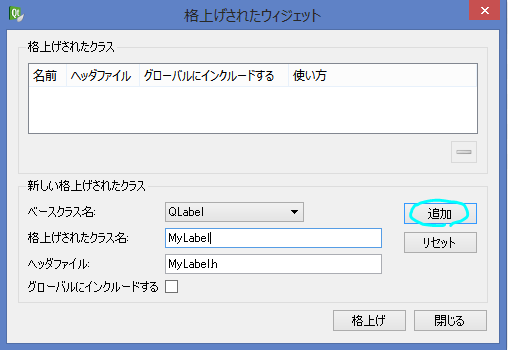
すると「格上げされたウィジェット」というダイアログが出てくるのでそこで格上げするクラス名を指定して「追加」ボタンを押し、その後「格上げ」ボタンを押します。

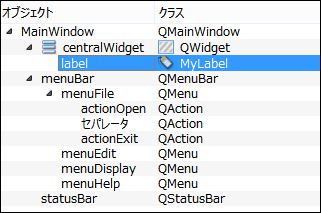
するとオブジェクト一覧のクラス名も格上げしたクラス名に変更されるはずです。

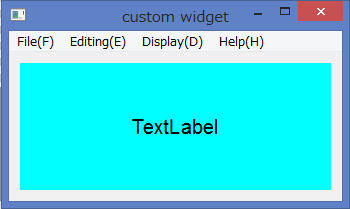
デザイン画面で見ると何の変化もないように見えますが、実際に実行してみると次のようにカスタムされたウィジェットが表示されます。

この方法を使えば格上げ先を指定するだけで良いのでとても簡単です。
関連項目
© Kaz