QMenuBarのCSSを使ったカスタマイズ
QMenuBarも他のウィジェットと同様にスタイルシートを使ってカスタマイズできます。
例えばQMenuBarの背景を変えたければこうします。
QMenuBar
{
background-color:qlineargradient(spread:pad, x1:0.482, y1:0, x2:0.505, y2:1, stop:0 rgba(230, 230, 230, 255), stop:1 rgba(180, 180, 180, 255));
/**グラデーション*/
}
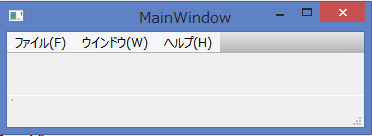
ただ、これだけだと下の画像のようにメニュー自体の背景色は変わらないので不自然に見えます。

そこでメニューバーのメニューもスタイルシートでカスタマイズします。
QMenuBar
{
background-color:qlineargradient(spread:pad, x1:0.482, y1:0, x2:0.505, y2:1, stop:0 rgba(230, 230, 230, 255), stop:1 rgba(180, 180, 180, 255))
}
/**メニューを透過*/
QMenuBar::item
{
background-color:transparent;
}
/**メニューが選択されたら*/
QMenuBar::item:selected
{
background-color:qlineargradient(spread:pad, x1:0.482, y1:0, x2:0.505, y2:1, stop:0 rgba(230, 230, 230, 255), stop:1 rgba(130, 130, 130, 255));
}
QMenuBar::itemでメニューバーにあるメニューを参照できます。
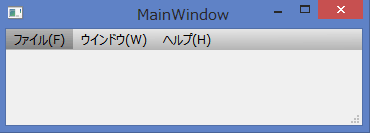
このようにカスタマイズした後は次のようなメニューバーが出来上がります。

ちなみにQMenuにスタイルシートを適用してしまうとメニュー内にあるメニューにまでスタイルが適用されるので注意が必要です。
以上、QMenuBarのカスタマイズでした。では、また!
© Kaz